
// Are you looking for 3D JavaScript Charts?
SciChart.js, our Ultra-High Performance JavaScript 3D Chart library is now released!
“With WebAssembly and WebGL hardware acceleration and an optimized render pipeline, SciChart provides extremely fast JavaScript 3D charts capable of drawing millions of data-points in realtime …” [read more]
If you haven’t read already, take a moment to look at our progress update published 6 weeks ago about SciChart.js – Javascript GPU Accelerated Charts with WebAssembly and WebGL. We’ve made fantastic strides forward and are continuing to develop our award-winning 2D/3D charts for Javascript / Typescript applications. Aiming for Q3/Q4 for a first release of this groundbreaking WebAssembly WebGL JavaScript Charting library.
Below we have another quick progress update. The 3D engine is now almost fully compiled to WebAssembly enabling 3D Charts in the browser, suitable for visualising data in financial modelling, AI / machine learning debugging, scientific modelling and more. We’ve got some quick previews of these 3D Javascript chart types below.
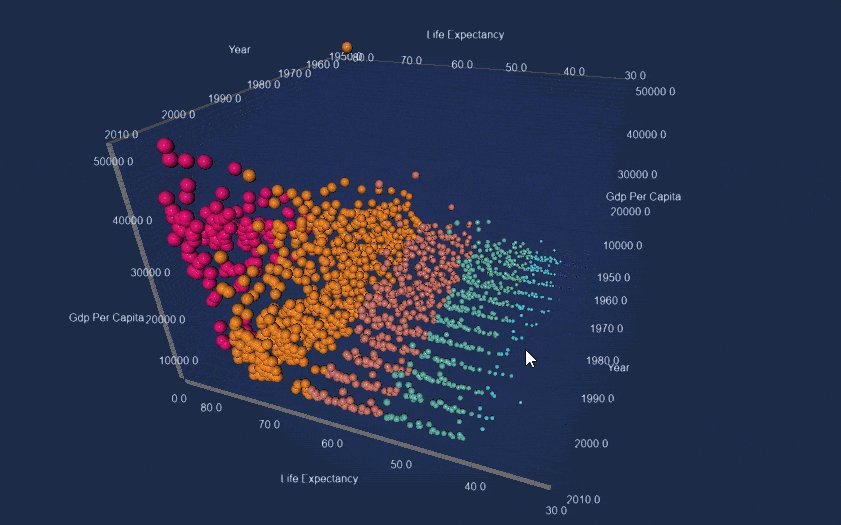
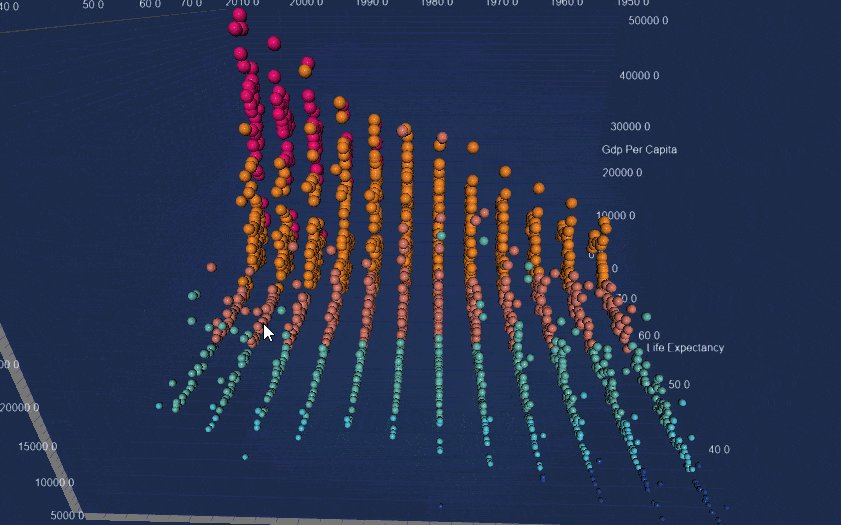
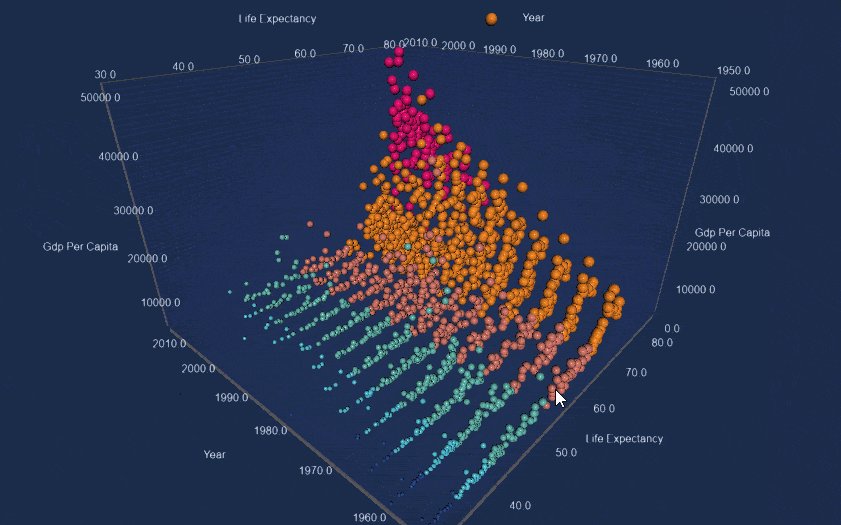
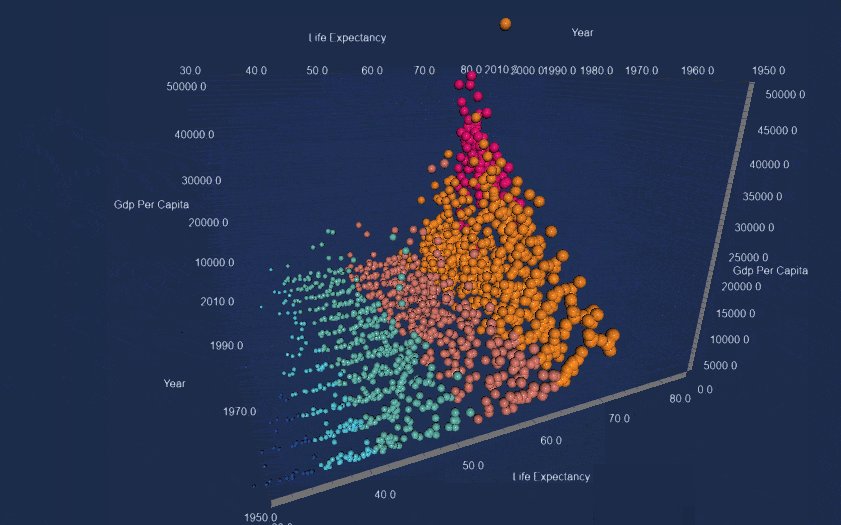
JavaScript 3D Bubble / Scatter Charts
Javascript 3D Bubble Charts allow you to visualise data in three-dimensions, it could be anything from point-cloud data from a LIDAR sensor to simply viewing statistical data in 3D. In SciChart.js each point is individually styled: you may change the size or colour of the scatter point on per-point basis.
We’re supporting multiple point-markers out of the box including Sphere, Cylinder, Pyramid, Cube and flat markers for higher performance point-clouds such as Ellipse, Quad and custom textures.

JavaScript 3D Surface Mesh Charts
The Surface Mesh chart is an iconic 3D Chart often seen in software packages such as Mathworks Matlab, and useful to visualise data in a topographic format. With 3D Surface Mesh charts you can find the optimum combinations between two sets of data such as visualising output of Least-Squares, financial models, or other statistical data.
In SciChart.js 3D JavaScript Charts, you can combine multiple chart types onto a single surface, such as in this example which combines a Surface mesh plot with point-cloud, to visualize UAV Lidar data.
With full hardware-acceleration with WebGL and WebAssembly, SciChart.js will be able to handle large data-sets. In early testing it’s possible to get reasonable frame-rates with height-maps 500×500 in size. Even 1000 x 1000 may be possible in the final release once we get a chance to optimise.
The SurfaceMesh will support a variety of paletting options including height-mapping (mapping a gradient brush onto values by height), solid colouring, individual cell-colouring, texturing, enabling/disabling wireframes and contours.
SciChart.js Release Date
SciChart.js – our GPU Accelerated 2D/3D JavaScript Chart has now been released! In fact, we have just released a version 3 (January 2023) which is a Huge upgrade to v2.
If you want to learn more about SciChart.js or start a trial, or test drive the features by looking at our Js Charts Demo, click the link below.
SciChart.js JavaScript Chart Library
About SciChart: High Performance Realtime Charts
SciChart provides high performance real–time chart components on the WPF (Windows), iOS, Android and JavaScript platforms. It is our goal to create the best cross-platform Native WPF, iOS, Android and JavaScript 2D & 3D Charts in the world, focusing on performance, developer productivity, ease of use, depth of features and enterprise-grade tech support.
If you have a question about what SciChart’s WebGL / WebAssembly Charts can offer you, or if you would like to get a quote, please contact us. Our friendly, helpful support team will be glad to help!
Recent Blogs
